WWebView is a fully completed module by itself. However, if your game uses UniWebView2 for other platforms (eg. IOS, AOS), you can easily integrate UniWebView2 with the following simple steps.
This document was written based on UniWebView2 version 2.12.0 (Jul 11, 2017).
Of course, UniWebView2 is configured with script code that does not support Windows Unity Editor, Windows Standalone and Windows Store platform.
That's why we need to modify the script files of UniWebView2.

"UNITY_EDITOR_WIN || UNITY_STANDALONE_WIN || UNITY_WSA"
like this
Modify the following script files in the same way.
#elif UNITY_STANDALONE_WIN
return Application.streamingAssetsPath + "/" + path;
#elif UNITY_WSA
return "ms-appx-web:///Data/StreamingAssets/" + path;
like this
 Finally, All the integration work is done. please run the demo examples from UniWebView2 to make sure your integration works well.
Finally, All the integration work is done. please run the demo examples from UniWebView2 to make sure your integration works well.
The table below explains how well WWebView supports the functionality of UniWebView2.
This document was written based on UniWebView2 version 2.12.0 (Jul 11, 2017).
1. Install UniWebView2
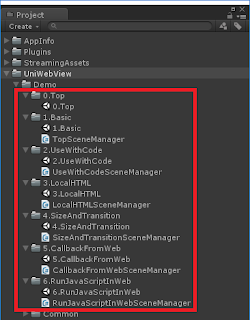
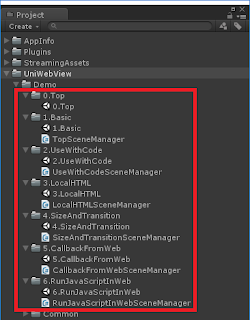
If you import UniWebView2 package to your project, you can see the script files in the project panel as shown below. We will modify this script.Of course, UniWebView2 is configured with script code that does not support Windows Unity Editor, Windows Standalone and Windows Store platform.
That's why we need to modify the script files of UniWebView2.
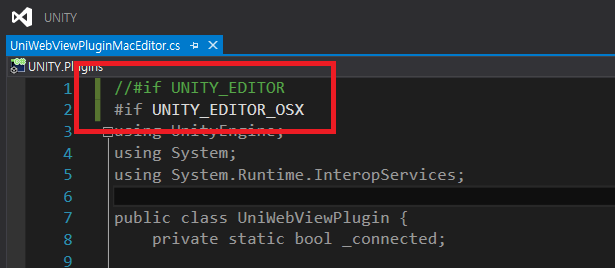
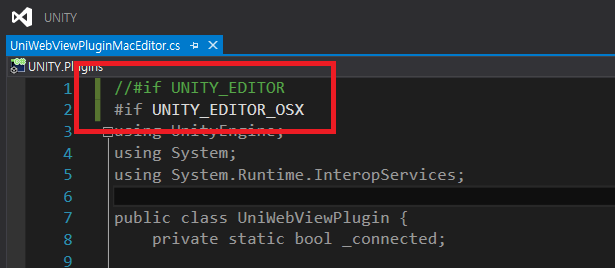
2. Modify UniWebViewPluginMacEditor.cs
Open the script file located in "/Assets/Plugins/UniWebViewPluginMacEditor.cs" and modify UNITY_EDITOR directive to UNITY_EDITOR_OSX as shown below.
3. Add additional directives
Open the script file located in "/Assets/UniWebView/Script/UniWebView.cs" and add following directives."UNITY_EDITOR_WIN || UNITY_STANDALONE_WIN || UNITY_WSA"
like this
Modify the following script files in the same way.
- UseWithCodeSceneManager.cs
- LocalHTMLSceneManager.cs
- SizeAndTransitionSceneManager.cs
- CallbackFromWebSceneManager.cs
- RunJavaScriptInWebSceneManager.cs
4. Modify UniWebViewHelper.streamingAssetURLForPath
Open the script file located in "/Assets/UniWebView/Script/Helper/UniWebViewHelper.cs" and add following codes in the streamingAssetURLForPath method.#elif UNITY_STANDALONE_WIN
return Application.streamingAssetsPath + "/" + path;
#elif UNITY_WSA
return "ms-appx-web:///Data/StreamingAssets/" + path;
like this
5. Update Unity's Player Settings
From the Unity top menu, select "Edit/Project Settings/Player". This will show PlayerSettings window. In the inspector, expand "Other Settings" panel and add "UNIWEBVIEW2_SUPPORTED" define symbol in the "Scripting Define Symbols" field. Be sure to work on each platform's configuration.6. Let's test it.
 Finally, All the integration work is done. please run the demo examples from UniWebView2 to make sure your integration works well.
Finally, All the integration work is done. please run the demo examples from UniWebView2 to make sure your integration works well.7. Supported level
WWebView exposes all interfaces of UniWebView2. However, it does not support all features of UniWebView2. For example, UniWebViewPlugin.Show function lets you show the webview with various effects, but the WWebView just shows up. Also, the functions such as ConnectNativeBundle are not supported at all.The table below explains how well WWebView supports the functionality of UniWebView2.
| Method | Supported level |
|---|---|
| Init | full |
| ChangeInsets | full |
| Load | full |
| LoadHTMLString | partial |
| Reload | full |
| Stop | full |
| Show | partial |
| Hide | partial |
| EvaluatingJavaScript | full |
| AddJavaScript | full |
| CleanCache | partial |
| CleanCookie | full |
| GetCookie | full |
| SetCookie | full |
| Destroy | full |
| TransparentBackground | full |
| SetBackgroundColor | NOT supported |
| SetSpinnerShowWhenLoading | NOT supported |
| SetSpinnerText | NOT supported |
| CanGoBack | full |
| CanGoForward | full |
| GoBack | full |
| GoForward | full |
| InputEvent | NOT supported |
| GetId | NOT supported |
| GetCurrentUrl | full |
| ConnectNativeBundle | NOT supported |
| AddUrlScheme | full |
| RemoveUrlScheme | full |
| SetUserAgent | full |
| GetUserAgent | full |
| GetAlpha | full |
| SetAlpha | full |
| GetRenderEventFunc | full |
| ScreenScale | NOT supported |
| SetHeaderField | full |
| SetVerticalScrollBarShow | full |
| SetHorizontalScrollBarShow | full |
| GetOpenLinksInExternalBrowser | NOT supported |
| SetOpenLinksInExternalBrowser | NOT supported |
| SetAllowThirdPartyCookies | NOT supported |




댓글
댓글 쓰기